Sitemize Hoşgeldiniz !

×
N O T ! Bu konuya daha önce yorum yapmadınız. Sadece sizi bilgilendirmek istedim !
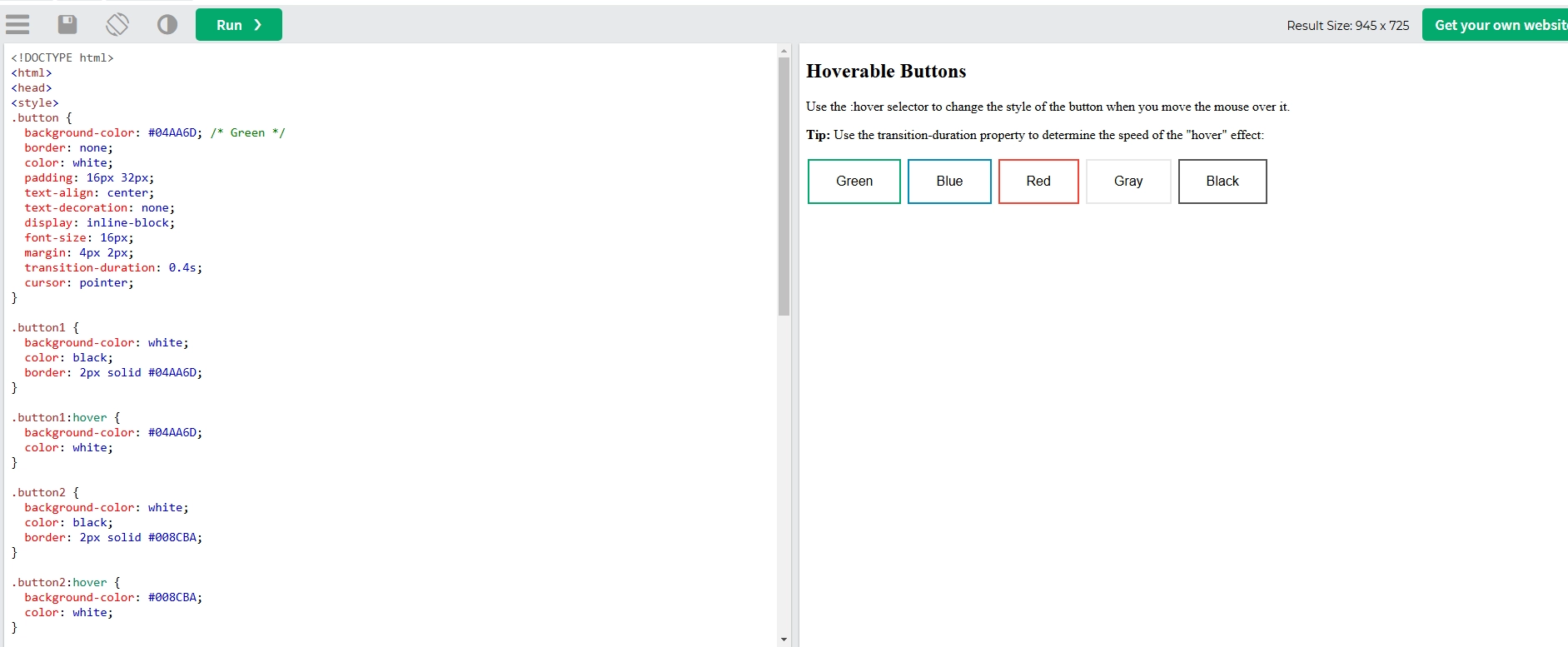
Style.css dosyalarına veya engine.css dosyalarına aşağıdaki kodu yapıştırıp kayıt ediniz.
.button {
background-color: #04AA6D; /* Green */
border: none;
color: white;
padding: 16px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
transition-duration: 0.4s;
cursor: pointer;
}
.button1 {
background-color: white;
color: black;
border: 2px solid #04AA6D;
}
.button1:hover {
background-color: #04AA6D;
color: white;
}
.button2 {
background-color: white;
color: black;
border: 2px solid #008CBA;
}
.button2:hover {
background-color: #008CBA;
color: white;
}
.button3 {
background-color: white;
color: black;
border: 2px solid #f44336;
}
.button3:hover {
background-color: #f44336;
color: white;
}
.button4 {
background-color: white;
color: black;
border: 2px solid #e7e7e7;
}
.button4:hover {background-color: #e7e7e7;}
.button5 {
background-color: white;
color: black;
border: 2px solid #555555;
}
.button5:hover {
background-color: #555555;
color: white;
}<button class="button button1">Green</button><button class="button button2">Blue</button><button class="button button3">Red</button><button class="button button4">Gray</button><button class="button button5">Black</button>
Yazarak kontrol edebilirsiniz.

- Görüntülenme : 1 Kişi Görüntüledi.
- Yorum : 0 Yorum Yapıldı.
- Yazar : AhmetZekiTasgar
- Paylaşım Tarihi : 8-12-2024, 22:51
- Kategorisi : DLE Teknik Destek